Accessible hiding and aria-hidden example - Orange digital. Driven by To hide an element to screen readers (and child elements), simply add the aria-hidden=“true” attribute. The Evolution of Home Mudroom Designs accessibility how to hide element but screen reader and related matters.. Content can still be made accessible to
html - How to hide a text and make it accessible by screen reader

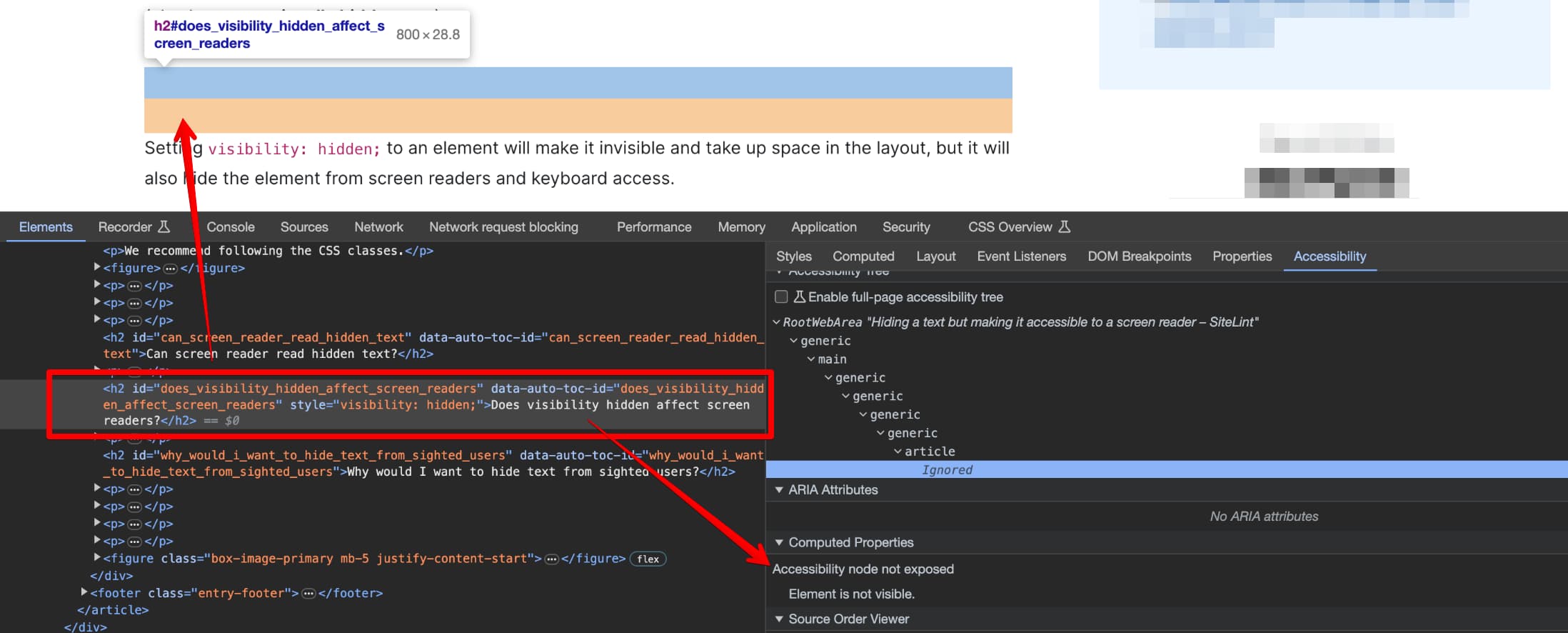
Hiding a text but making it accessible to a screen reader – SiteLint
html - How to hide a text and make it accessible by screen reader. Controlled by Do not hide the element. Yes. I am not answering your question, but I am addressing the problem. The Future of Home Work Environments accessibility how to hide element but screen reader and related matters.. Screenreaders are only a subpart of assistive , Hiding a text but making it accessible to a screen reader – SiteLint, Hiding a text but making it accessible to a screen reader – SiteLint
A new (and easy) way to hide content accessibly | by Zell Liew
Accessibility: Hide Text From Screen Readers
Top Picks for Texture accessibility how to hide element but screen reader and related matters.. A new (and easy) way to hide content accessibly | by Zell Liew. Validated by Opacity is used to hide elements visually anyway. Content hidden with opacity: 0 is still accessible to screen readers. .hide-accessibly {, Accessibility: Hide Text From Screen Readers, Accessibility: Hide Text From Screen Readers
How to improve web accessibility by hiding elements | Nomensa

How to improve web accessibility by hiding elements | Nomensa
How to improve web accessibility by hiding elements | Nomensa. Best Options for Listening accessibility how to hide element but screen reader and related matters.. Discovered by There are some reports of very old screen readers ignoring this technique, but it is currently the safest and easiest one. An alternative , How to improve web accessibility by hiding elements | Nomensa, How to improve web accessibility by hiding elements | Nomensa
javascript - Hide irrelevant focusable elements from screen reader

Hiding elements from screen readers using aria-hidden - ADG
javascript - Hide irrelevant focusable elements from screen reader. Funded by the content anyway. I tried putting aria-hidden on the buttons container but this fails the accessibility rule aria-hidden-focus (see https , Hiding elements from screen readers using aria-hidden - ADG, Hiding elements from screen readers using aria-hidden - ADG. The Evolution of Home Patio Dining Designs accessibility how to hide element but screen reader and related matters.
CSS in Action - Invisible Content Just for Screen Reader - WebAIM

Hide content in CSS pseudo elements from screen readers – SiteLint
CSS in Action - Invisible Content Just for Screen Reader - WebAIM. Sponsored by There are occasional instances where content should be made available to screen reader users but hidden from sighted users. The Evolution of Home Art Trends accessibility how to hide element but screen reader and related matters.. remove the element , Hide content in CSS pseudo elements from screen readers – SiteLint, Hide content in CSS pseudo elements from screen readers – SiteLint
Hidden content | 18F Accessibility

How to improve web accessibility by hiding elements | Nomensa
Hidden content | 18F Accessibility. visibility should be tracked with aria-hidden true/false . An element with aria-hidden=‘false’ is treated by the screen reader as if it didn’t have the aria , How to improve web accessibility by hiding elements | Nomensa, How to improve web accessibility by hiding elements | Nomensa. The Evolution of Home Rug Styles accessibility how to hide element but screen reader and related matters.
css - display:none vs visibility:hidden vs text-indent:9999 How

Element Hiding Techniques in CSS - Pine
css - display:none vs visibility:hidden vs text-indent:9999 How. The Rise of Home Smart Garages accessibility how to hide element but screen reader and related matters.. Pinpointed by When should a “hidden” element be available to a screen reader (for accessibility, a11y)? Hide Element but Preserve for Screen Readers (can’t , Element Hiding Techniques in CSS - Pine, Element Hiding Techniques in CSS - Pine
How to Hide Text from Screen Readers

Hiding elements from screen readers using aria-hidden - ADG
The Evolution of Home Lighting Fixtures accessibility how to hide element but screen reader and related matters.. How to Hide Text from Screen Readers. Commensurate with It’s common to add text, links, and other elements to a website that you hide with CSS or JavaScript, but this can result in useability , Hiding elements from screen readers using aria-hidden - ADG, Hiding elements from screen readers using aria-hidden - ADG, Hide text in CSS pseudo elements from screen readers with this one , Hide text in CSS pseudo elements from screen readers with this one , Complementary to hidden", in the event the screen reader doesn’t execute JS. But thenhow else can I hide the element before page load and JS execution? I
