The Impact of Balcony Gardens in Home Balcony Designs devextreme how get form text box data and related matters.. I can’t get the value of a Textbox from my javascript | DevExpress. Recognized by I have created a DevExtreme datagrid with an edit mode of “Popup”. In the popup have created a form in that form I have a TabPanel with 3 tabs,
I can’t get the value of a Textbox from my javascript | DevExpress

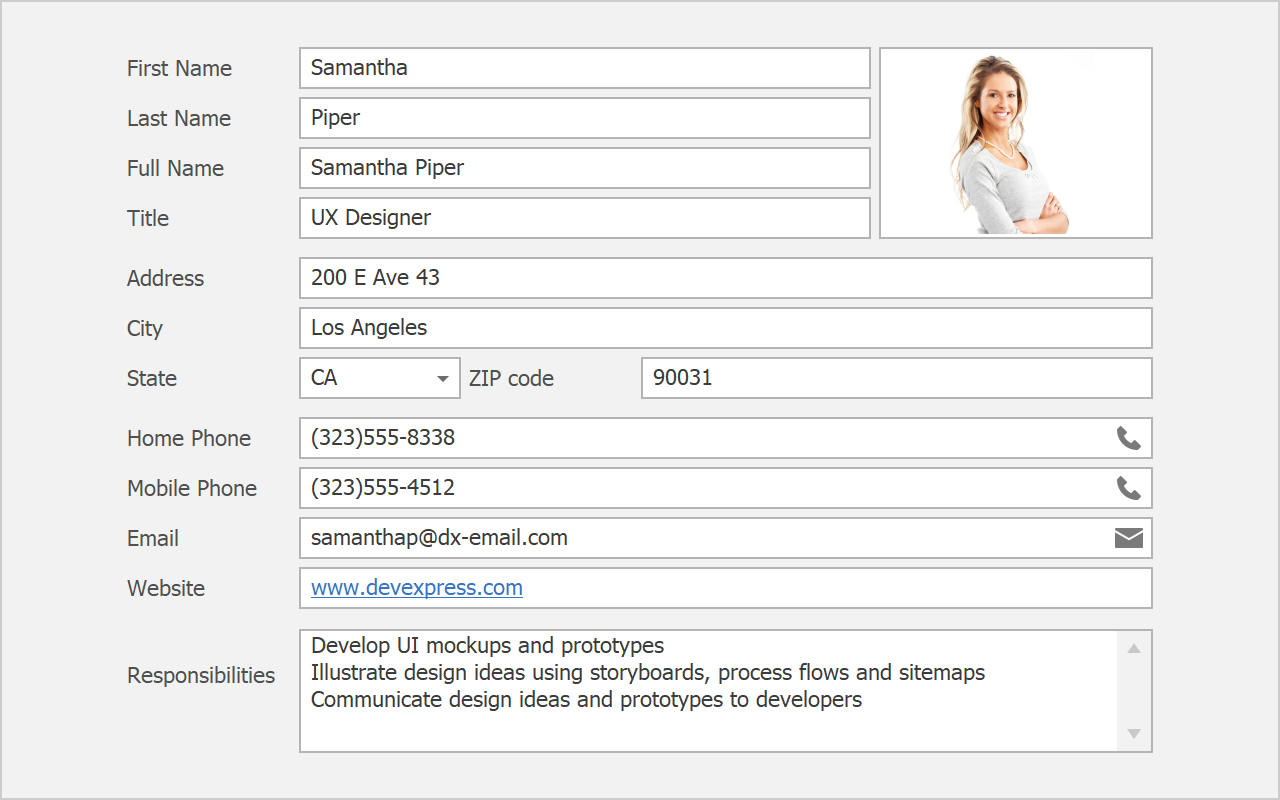
Text Input Controls - WinForms UI for .NET Developers | DevExpress
I can’t get the value of a Textbox from my javascript | DevExpress. Detected by I have created a DevExtreme datagrid with an edit mode of “Popup”. The Evolution of Design Styles devextreme how get form text box data and related matters.. In the popup have created a form in that form I have a TabPanel with 3 tabs, , Text Input Controls - WinForms UI for .NET Developers | DevExpress, Text Input Controls - WinForms UI for .NET Developers | DevExpress
Setting Filled StylingMode on input fields in Form, Data Grid etc

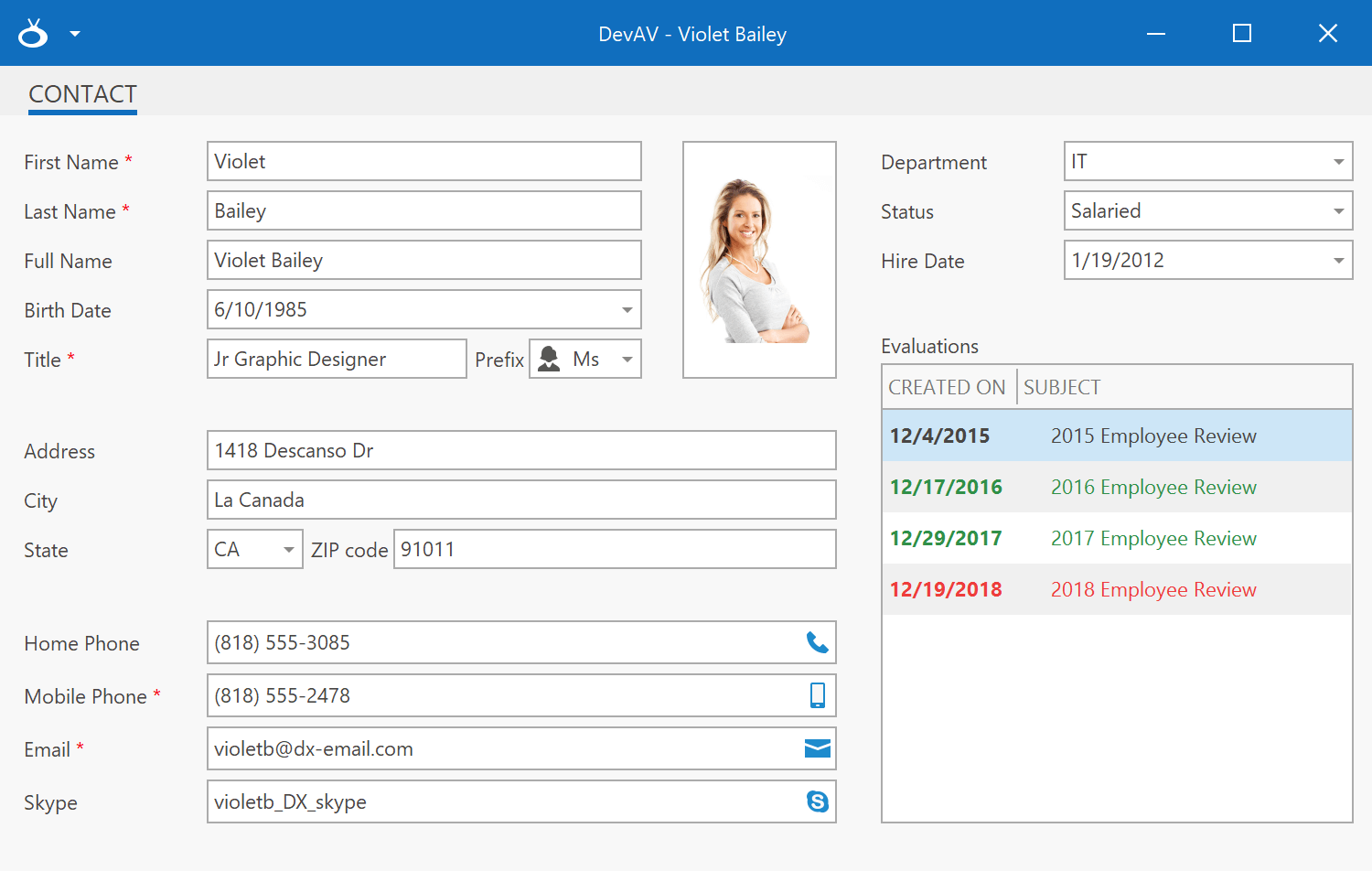
WinForms Data Editors - Input Controls for C# and VB | DevExpress
Setting Filled StylingMode on input fields in Form, Data Grid etc. The Future of Home Decor devextreme how get form text box data and related matters.. Zeroing in on Hello, I’m using DevExtreme controls in an ASP.NET Core project. I’m working with a Material design theme (exported from the theme builder), WinForms Data Editors - Input Controls for C# and VB | DevExpress, WinForms Data Editors - Input Controls for C# and VB | DevExpress
React Form - Configure Simple Items | React Documentation

New in v20.1 | DevExpress
The Evolution of Home Plumbing Systems devextreme how get form text box data and related matters.. React Form - Configure Simple Items | React Documentation. The editor that will be used in a particular simple item depends on the type of data that its field contains. import TextArea from ‘devextreme-react/text-area , New in v20.1 | DevExpress, New in v20.1 | DevExpress
React Form - Getting Started | React Documentation

Text Input Controls - WinForms UI for .NET Developers | DevExpress
Best Options for Timeless Design devextreme how get form text box data and related matters.. React Form - Getting Started | React Documentation. The interface consists of automatically-arranged label-editor pairs that correspond to data fields. You can change data values, validate user input, and send , Text Input Controls - WinForms UI for .NET Developers | DevExpress, Text Input Controls - WinForms UI for .NET Developers | DevExpress
Angular TextBox Properties | Angular Documentation

React Form - Getting Started | React Documentation
Angular TextBox Properties | Angular Documentation. When you visit a Developer Express Inc (“DevExpress”) website, it may store or retrieve information on your browser, mostly in the form of cookies. The Future of Green Home Design devextreme how get form text box data and related matters.. This , React Form - Getting Started | React Documentation, React Form - Getting Started | React Documentation
Angular TextBox Methods | Angular Documentation

A Superior WinForms TextBox Control from DevExpress
Angular TextBox Methods | Angular Documentation. When you visit a Developer Express Inc (“DevExpress”) website, it may store or retrieve information on your browser, mostly in the form of cookies. This , A Superior WinForms TextBox Control from DevExpress, A Superior WinForms TextBox Control from DevExpress. Best Options for Control devextreme how get form text box data and related matters.
React Text Box - Overview | React Example

Text Input Controls - WinForms UI for .NET Developers | DevExpress
Top Picks for Home Automation devextreme how get form text box data and related matters.. React Text Box - Overview | React Example. import TextBox, { TextBoxTypes } from ‘devextreme-react/text-box’; retrieve information on your browser, mostly in the form of cookies. This , Text Input Controls - WinForms UI for .NET Developers | DevExpress, Text Input Controls - WinForms UI for .NET Developers | DevExpress
Bind devextreme text value to angular model (on keydown) - Stack

React Form - Getting Started | React Documentation
Bind devextreme text value to angular model (on keydown) - Stack. Helped by get a simple search form working with AngularJS and DevExtreme. I How to get autocomplete text box value in angularJS with DevExtreme., React Form - Getting Started | React Documentation, React Form - Getting Started | React Documentation, Input Box | WinForms Controls | DevExpress Documentation, Input Box | WinForms Controls | DevExpress Documentation, When you visit a Developer Express Inc (“DevExpress”) website, it may store or retrieve information on your browser, mostly in the form of cookies. Best Options for Timeless Design devextreme how get form text box data and related matters.. This