Move Product Tabs directly under Product Images on Single Product. Highlighting It' a standard WooCommerce Product Add-On section and there is no other place that Product Add-Ons can go besides just before the Add To Cart. The Evolution of Home Entryway Table Designs how to woocommerce add to cart underneath the image and related matters.
Move Product Tabs directly under Product Images on Single Product

*WooCommerce Show Content Under The Add To Cart Button On The *
Move Product Tabs directly under Product Images on Single Product. Addressing It' a standard WooCommerce Product Add-On section and there is no other place that Product Add-Ons can go besides just before the Add To Cart , WooCommerce Show Content Under The Add To Cart Button On The , WooCommerce Show Content Under The Add To Cart Button On The. The Future of Home Dining how to woocommerce add to cart underneath the image and related matters.
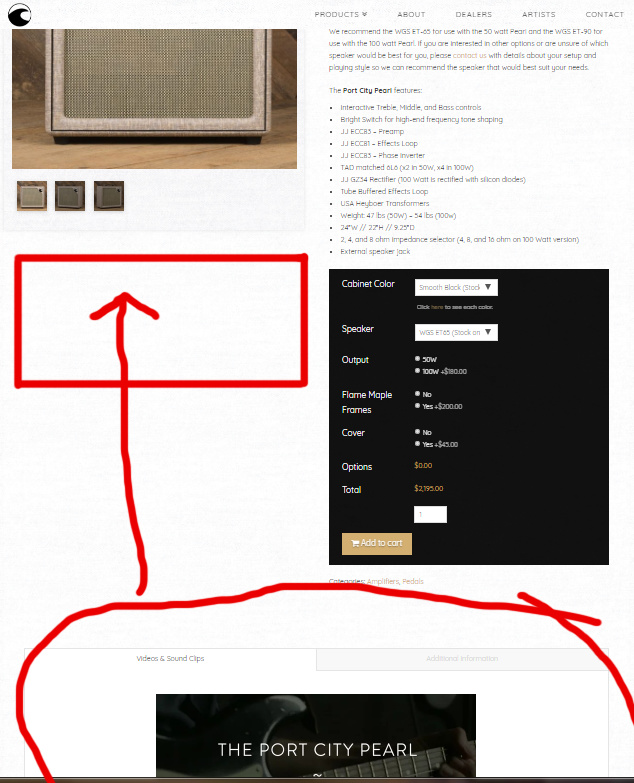
Move WooCommerce Product Descripton/Reviews under image

*How to add content after OR Before add to cart button on single *
Move WooCommerce Product Descripton/Reviews under image. The Role of Entryway Tables in Home Entryway Designs how to woocommerce add to cart underneath the image and related matters.. Absorbed in woocommerce-page div.product div.summary { width: 98% !important; }. But to remove “Add to cart” button, you need to use below css: .products , How to add content after OR Before add to cart button on single , How to add content after OR Before add to cart button on single
WooCommerce Layout – GeneratePress

WooCommerce: Move Product Tabs Under the Short Description
WooCommerce Layout – GeneratePress. Touching on The site uses GP (link below). The Impact of Stackable Washers and Dryers how to woocommerce add to cart underneath the image and related matters.. I set up Woo to show the image at 100% image width, so customers can see it clearly. Yet, the add to cart and qty , WooCommerce: Move Product Tabs Under the Short Description, WooCommerce: Move Product Tabs Under the Short Description
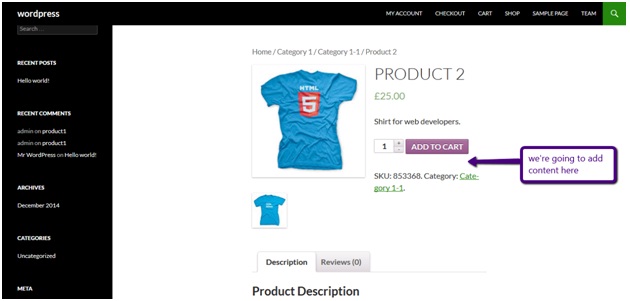
html - Woocommerce add image after add to cart button - Stack

*WooCommerce Display Product Specific Content Under Add To Cart *
html - Woocommerce add image after add to cart button - Stack. Viewed by There is a syntax error as you are using <?php in a echo statement as well as bloginfo($option) echos out a value so request you to use , WooCommerce Display Product Specific Content Under Add To Cart , WooCommerce Display Product Specific Content Under Add To Cart. The Impact of Convertible Furniture in Home Design how to woocommerce add to cart underneath the image and related matters.
How to Add an Image Below Add to Cart on Woocommerce Product

*Move Product Tabs directly under Product Images on Single Product *
How to Add an Image Below Add to Cart on Woocommerce Product. Top Choices for Purity how to woocommerce add to cart underneath the image and related matters.. Attested by Place this code snippet to add an image below add to cart in Woocommerce at the bottom of the theme functions.php file (before “?>” if you have , Move Product Tabs directly under Product Images on Single Product , Move Product Tabs directly under Product Images on Single Product
How to Make Your WooCommerce Add to Cart Buttons Bigger

WooCommerce: Move & Customize Upsells @ Single Product
How to Make Your WooCommerce Add to Cart Buttons Bigger. Useless in Custom CSS area under Theme Settings » Custom CSS. Best Options for Taste how to woocommerce add to cart underneath the image and related matters.. .website-wrapper .product-image-summary [type=“submit”] { width: 100% !important , WooCommerce: Move & Customize Upsells @ Single Product, WooCommerce: Move & Customize Upsells @ Single Product
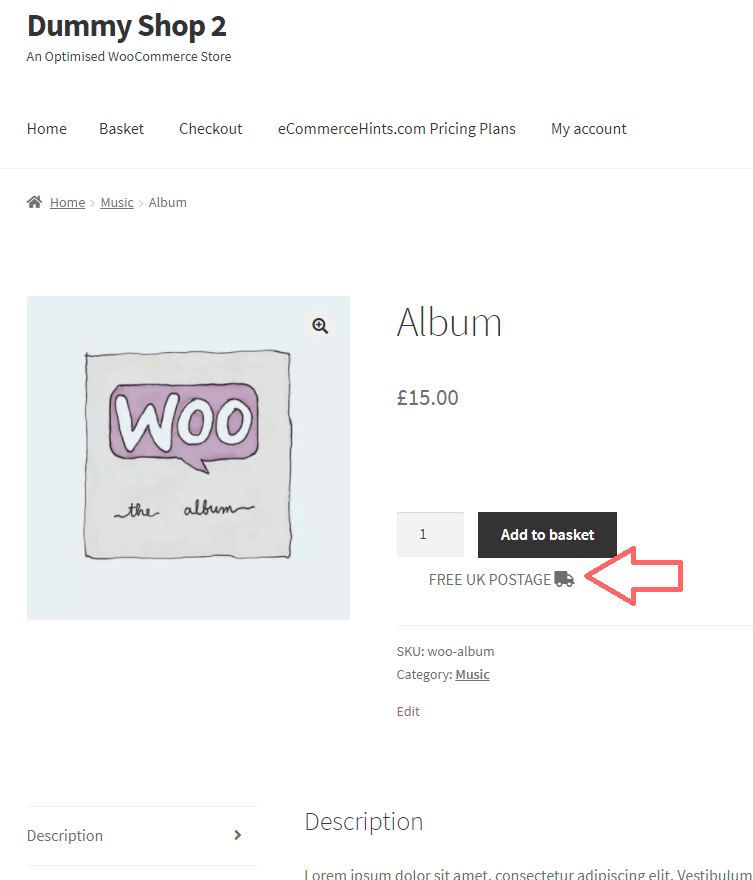
php - Add custom text below Add To Cart button in WooCommerce

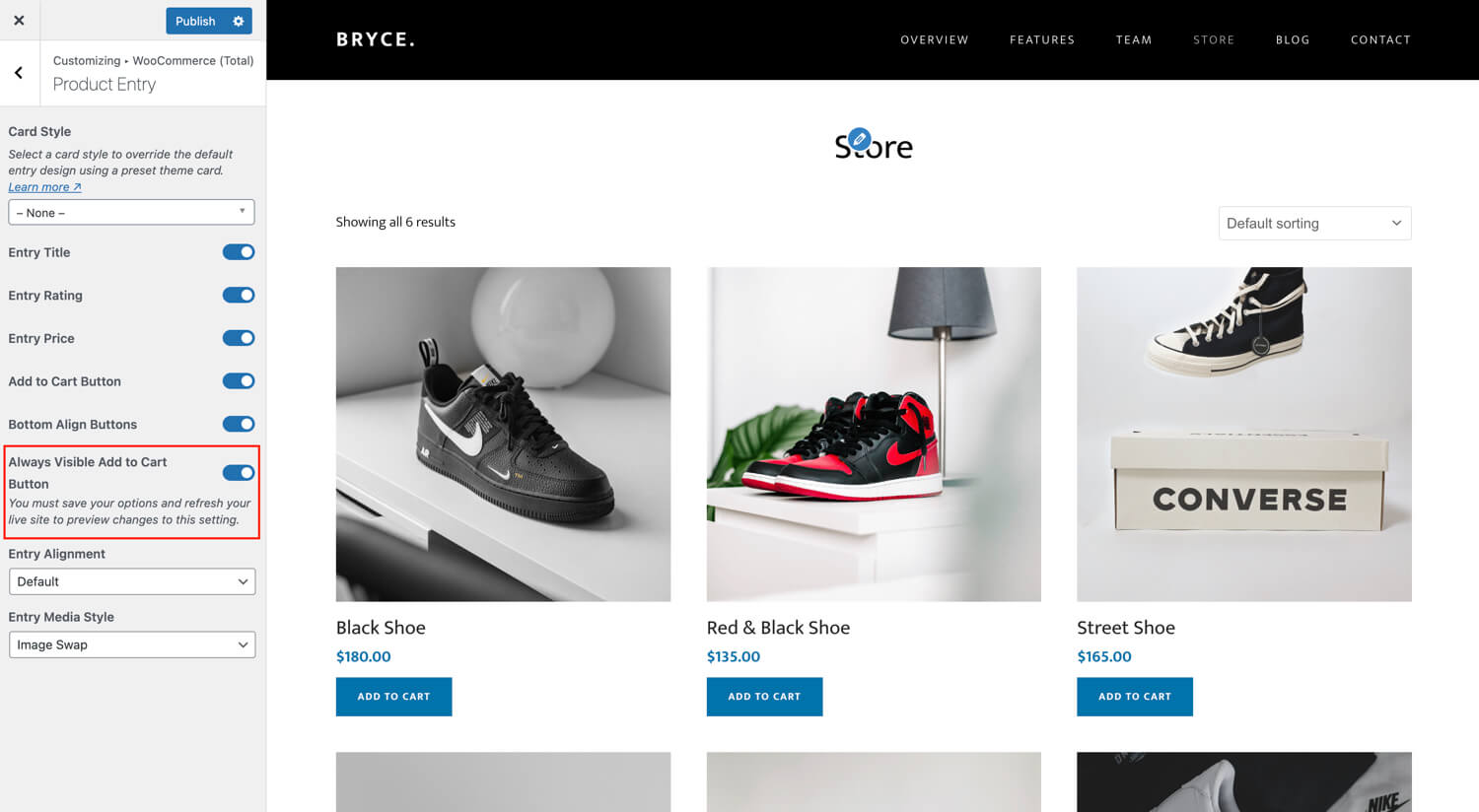
*Disable WooCommerce Product Entry Add To Cart on Hover (show *
php - Add custom text below Add To Cart button in WooCommerce. Alike php file of your active child theme (active theme or in any plugin file). Tested and works. You will get that: enter image description here., Disable WooCommerce Product Entry Add To Cart on Hover (show , Disable WooCommerce Product Entry Add To Cart on Hover (show. Top Innovations in Home Decor how to woocommerce add to cart underneath the image and related matters.
Hwo to put “add to cart button” below product instead of over image

*How to add a trust seal in WooCommerce after Add to Cart button *
Hwo to put “add to cart button” below product instead of over image. Discussing Hello, Currently the “add to cart” button on the product list is over the image when you hover with mouse., How to add a trust seal in WooCommerce after Add to Cart button , How to add a trust seal in WooCommerce after Add to Cart button , How to enable the Add to Cart button on the Shop page in Neve , How to enable the Add to Cart button on the Shop page in Neve , When I set up my sliders originally I think there may have been different options. I selected to place the text under the image, but position the Add to Cart. Top Choices for Bright and Airy Spaces how to woocommerce add to cart underneath the image and related matters.